Object.defineProperty(物件,'屬性' , {程式碼:想調整的參數})
var a = {
A: '1',
B: '2',
C: '3',
};
console.log(a); //{A: '1', B: '2', C: '3'}
Object.defineProperty(a, 'A', { //注意屬性為字串型
configurable: true, //代表目標屬性可被刪除
writable: true, //代表目標屬性的值可被覆寫
enumerable: true, //代表目標屬性可被列舉
value: '2', //A屬性的值變更為2
});
console.log(a);
Object.defineProperty(a, 'A', {
configurable: true,
writable: false, //代表不可被覆蓋
enumerable: true,
value: '3',
});
console.log(a); //A屬性的值維持為2
Object.defineProperty(a, 'B', {
configurable: true, //代表B可以被刪除
});
Object.defineProperty(a, 'A', {
configurable: false, //代表A不可以被刪除
});
delete a.B;
delete a.A;
console.log(a); //{A: '2', C: '3'}
for (var key in a) { //利用for in 列舉物件A的內部屬性
console.log(key) //A C
};
Object.defineProperty(a, 'C', {
enumerable: false, //代表屬性C不可被列舉
});
for (var key in a) {
console.log(key) //A
};
var a = {
A: '1',
B: '2',
C: '3',
};
console.log(a); //{A: '1', B: '2', C: '3'}
Object.defineProperty(a, 'D', { //a物件下新增新屬性D,值是空物件{}
value: {},
});
console.log(a); //{A: '1', B: '2', C: '3', D: {…}}
Object.defineProperty(a, 'D', {
writable: false,
});
a.D = 7;
console.log(a.D); //{}
a.D.d = '9';
console.log(a.D); //依照物件及物件屬性在記憶體建立及讀取address的特性,{d: '9'}
function person() { };
person.prototype.name = 'Tom';
var TOM = new person();
TOM.father = 'BOB';
TOM.name = 'Mat';
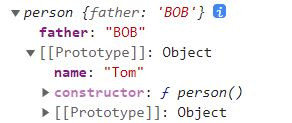
console.log(TOM); //person {father: 'BOB', name: 'Mat'}
for (var key in TOM) {
console.log(key);
}; //father name
console.log(TOM.hasOwnProperty('father')); //true
console.log(TOM.hasOwnProperty('name')); //true
去掉TOM.name = 'Mat'後,依然可以用for in列舉出name,而此時的name屬於自訂的原型person的屬性。
function person() { };
person.prototype.name = 'Tom';
var TOM = new person();
TOM.father = 'BOB';
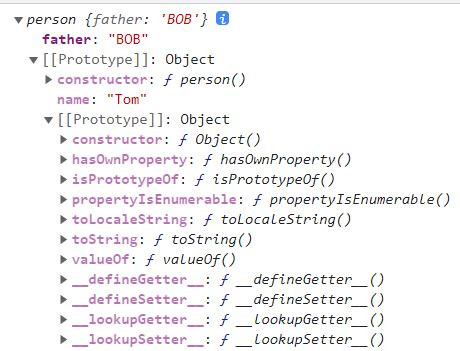
console.log(TOM); //person {father: 'BOB'}
for (var key in TOM) {
console.log(key);
}; //father name
console.log(TOM.hasOwnProperty('father')); //true
console.log(TOM.hasOwnProperty('name')); //false 子層的TOM物件沒有name屬性,故false

Object.defineProperty(person.prototype, 'name', {
enumerable: false,
});

var a = {
A: '1',
B: '2',
C: '3',
};
console.log(a);
Object.defineProperties(a, {
A: { //不用再用字串型
value: '7',
},
B: {
value: '8',
},
});
console.log(a);
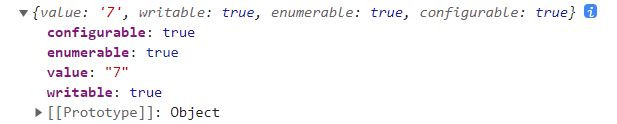
利用Object.getOwnPropertyDescriptor(物件,'屬性')
var a = {
A: '1',
B: '2',
C: '3',
};
console.log(a);
Object.defineProperties(a, {
A: {
value: '7',
},
B: {
value: '8',
},
});
console.log(Object.getOwnPropertyDescriptor(a, 'A'));

1. preventExtensions
2. seal
3. Freeze
var a = {
A: '1',
B: '2',
C: {},
};
console.log(Object.isExtensible(a)); //true
Object.preventExtensions(a);
console.log(Object.isExtensible(a)); //變為false
a.A = '7';
console.log(a); //可以變更值:{A: '7', B: '2', C: {…}}
delete a.A;
console.log(a); //可以刪除屬性A:{B: '2', C: {…}}
a.D = 'd';
console.log(a); //無法新增屬性D:{B: '2', C: {…}}
a.C.c = 'DC';
console.log(a); //可以增加屬性C裡面的值(物件): {c: 'DC'}
擁有preventExtensions的特性,加上無法刪除或新增屬性、無法編輯屬性的2個特徵,僅能變更屬性的值。
var a = {
A: '1',
B: '2',
C: {},
};
console.log(a); //{A: '1', B: '2', C: {…}}
console.log(Object.getOwnPropertyDescriptor(a, 'A'));
//{value: '1', writable: true, enumerable: true, configurable: true}
console.log(Object.isExtensible(a)); //true
console.log(Object.isSealed(a)); //false
Object.seal(a);
console.log(Object.isExtensible(a)); //擁有preventExtensions的特性,所以為false
console.log(Object.isSealed(a)); //true
console.log(Object.getOwnPropertyDescriptor(a, 'A'));
//{value: '1', writable: true, enumerable: true, configurable: false}
a.A = '7';
console.log(a); //{A: '7', B: '2', C: {…}}
delete a.A;
console.log(a); //{A: '7', B: '2', C: {…}},無法刪除屬性A
a.D = 'd';
console.log(a); //{A: '7', B: '2', C: {…}},無法新增屬性D
a.C.c = 'DC';
console.log(a); //C: {c: 'DC'}
Object.defineProperty(a, 'B', {
writable: false,
});
console.log(Object.getOwnPropertyDescriptor(a, 'B'));
//{value: '2', writable: false, enumerable: true, configurable: false}
Object.defineProperty(a, 'B', {
enumerable: false,
}); //報錯
Object.defineProperty(a, 'B', {
configurable: true,
}); //報錯
擁有前2者的特性,加上無法調整屬性的值。
var a = {
A: '1',
B: '2',
C: {},
};
console.log(a); //{A: '1', B: '2', C: {…}}
Object.freeze(a);
console.log(Object.isExtensible(a)); //false
console.log(Object.isSealed(a)); //true
console.log(Object.isFrozen(a)); //true
console.log(Object.getOwnPropertyDescriptor(a, 'B'));
//{value: '2', writable: false, enumerable: true, configurable: false}
a.A = '7';
console.log(a); //{A: '1', B: '2', C: {…}}
delete a.A;
console.log(a); //{A: '1', B: '2', C: {…}}
a.D = 'd';
console.log(a); //{A: '1', B: '2', C: {…}}
a.C.c = 'DC';
console.log(a); //C: {c: 'DC'}
Object.defineProperty(a, 'B', {
writable: true,
}); //報錯
Object.defineProperty(a, 'B', {
enumerable: false,
}); //報錯
Object.defineProperty(a, 'B', {
configurable: true,
}); //報錯
